-
[감정 소비] 1.0.5 업데이트에 관하여 (Feat. iOS Custom Font, Radio Button, 사용자 문의)프로그래밍/iOS 배포 2022. 4. 30. 17:58
감정 소비 앱은 기존 전체가 내가 설정한 커스텀 폰트를 활용하여 보였었다.

앱내에 문의하기 기능을 통해 받은 첫 피드백 일단 문의하기 기능을 써주신 것도 감사하고 좋은 피드백을 얻었다. 기본 폰트를 더 좋아하는 사용자도 많을 거라 생각을 해 사용자가 폰트를 선택하게 기능을 만들어주려 한다.
그럼 일단 계획은
커스텀 폰트 고르기 및 설정해놓기 -> 각 폰트 enum 및 UIFont Extension 설정 -> 사용자 폰트 설정 View 만들기 -> 폰트 설정 시 전체 적용되게 하기
이렇게 정도 기획하고 시작을 한다 일단 폰트가 바뀔 시 앱 전체가 폰트가 바뀌어야 하기 때문에 custom font 코드들이 다 적용되어 있어야 한다. 기존에 그렇게 하지 않은 코드나 스토리보드에서 설정한 글꼴들은 코드로 바꿔준다!
커스텀 폰트 설정은 기존 포스팅을 참고!
iOS 출시 프로젝트 19일차 - Custom Font
앱의 색을 정확히 표현하기 위해 폰트를 바꾸려 한다. 눈누라는 사이트를 활용해 폰트를 찾았다. https://noonnu.cc/index 눈누 - 상업용 무료한글폰트 사이트 상업적으로 이용할 수 있는 무료 한글 폰
yeop96.tistory.com
기존 히피 폰트뿐만 아니라 KCC김환기체 및 Noto Sans도 추가하였다. 기본 폰트는 내장되어있으니깐 총 네 개의 글꼴을 쓸 생각이다!

오픈소스 라이선스 폰트 추가하며 앱의 저작권 표시도 꼭 해주고!
각 폰트마다 코드 가독성을 위해 enum 설정을 해준다.
Int를 해주면 알아서 0부터 시작해서 +1씩 되어서 안 적어도 되지만 그래도 많지 않으면 그냥 적는 편이당!
enum CustomUserFont: Int { case base = 0 case nanum = 1 case noto = 2 case kcc = 3 }그다음 폰트 사용 목적에 따라 UIFont+Extension을 구현한다 (제목에 쓰이는지 내비게이션에 쓰이는지 등등)
그렇게 해놓으면 각 뷰마다 커스텀 폰트가 적용될 거고 이제 사용자가 설정한 것마다 폰트가 적용되게
customFontSize라는 함수를 만들어 사용자 설정대로 폰트가 적용되게 한다.
다만 폰트 사이즈를 다 똑같이 맞춰도 폰트에 따라 크기가 각각 다르게 느껴질 수 있다 그래서 비교해보며 동일하게끔 폰트 사이즈 줄이고 늘려서 동일하게끔 만들어준다. (예를 들어 히피 폰트를 기준으로 기본 폰트는 -2 사이즈를 주었다.)
extension UIFont{ var customFont_Title: UIFont { customFontSize(fontSize: 18) } var customFont_Content: UIFont { customFontSize(fontSize: 17) } var customFont_Record: UIFont { customFontSize(fontSize: 15) } var customFont_Header: UIFont { customFontSize(fontSize: 12) } var customFont_Navigation: UIFont { customFontSize(fontSize: 21) } var customFont_Big: UIFont { customFontSize(fontSize: 24) } } func customFontSize(fontSize: CGFloat) -> UIFont{ switch UserData.customUserFont { case CustomUserFont.base.rawValue: return UIFont.systemFont(ofSize: fontSize - 2) case CustomUserFont.nanum.rawValue: return UIFont(name: "NanumBaReunHiPi", size: fontSize)! case CustomUserFont.noto.rawValue: return UIFont(name: "NotoSansCJKkr-Regular", size: fontSize - 2)! case CustomUserFont.kcc.rawValue: return UIFont(name: "KCC-Kimhwanki", size: fontSize)! default: return UIFont(name: "NanumBaReunHiPi", size: fontSize)! } }참고로 UserData는 UserDefaults를 프로퍼티 래퍼를 통해 만들어 놓은 것이다.
@propertyWrapper struct UserDefault<T> { private let key: String private let defaultValue: T init(key: String, defaultValue: T) { self.key = key self.defaultValue = defaultValue } var wrappedValue: T { get { // Read value from UserDefaults return UserDefaults.standard.object(forKey: key) as? T ?? defaultValue } set { // Set value to UserDefaults UserDefaults.standard.set(newValue, forKey: key) } } } struct UserData { @UserDefault(key: keyEnum.customUserFont.rawValue, defaultValue: CustomUserFont.nanum.rawValue) static var customUserFont: Int } enum keyEnum: String { case customUserFont = "customUserFont" }여기까지 해놓았으면 이제 내 기존 뷰에 있는 폰트를 UIFont().customFont_ 로 바꿔주면 된다.
titleLabel.font = UIFont().customFont_Title moneyLabel.font = UIFont().customFont_Content descriptionLabel.font = UIFont().customFont_Content그리고 내비게이션 바랑 탭 바 같은 경우는 iOS 15+ 는 스크롤 어피어런스가 생겨 타이틀 폰트 바꿔주는 방식이 바뀌었으니 참고
func navigationBarFontSet(){ let attribute :[NSAttributedString.Key: Any] = [NSAttributedString.Key.font : UIFont().customFont_Navigation] if #available(iOS 15, *) { let naviAppearance = UINavigationBarAppearance() naviAppearance.titleTextAttributes = attribute naviAppearance.largeTitleTextAttributes = attribute self.navigationController?.navigationBar.standardAppearance = naviAppearance self.navigationController?.navigationBar.scrollEdgeAppearance = naviAppearance } else{ self.navigationController?.navigationBar.titleTextAttributes = attribute } }그다음은 이제 사용자가 폰트를 고를 수 있게 뷰를 만들고 기능을 넣어주면 된다.
설정에 폰트 설정 목록을 넣어주고 그 안에서 바꿀 수 있게 해 준다.
스토리보드로 뷰를 만들어주고 위에는 미리 보기 아래는 글꼴 라디오 버튼을 만들어주었다.

iOS에서 라디오 버튼은 기본 기능이 아니라 직접 구현하거나 라이브러리를 사용해줘야 한다.
그럼 직접 구현해보자!
스토리보드 버튼을 코드에 변수 설정할 때 connection 종류를 Outlet Collection으로 지정해준다.
그리고 나머지 버튼도 콜렉션에 연결해준다.

스토리보드 버튼도 액션 함수를 설정하고 나머지도 연결해준다.
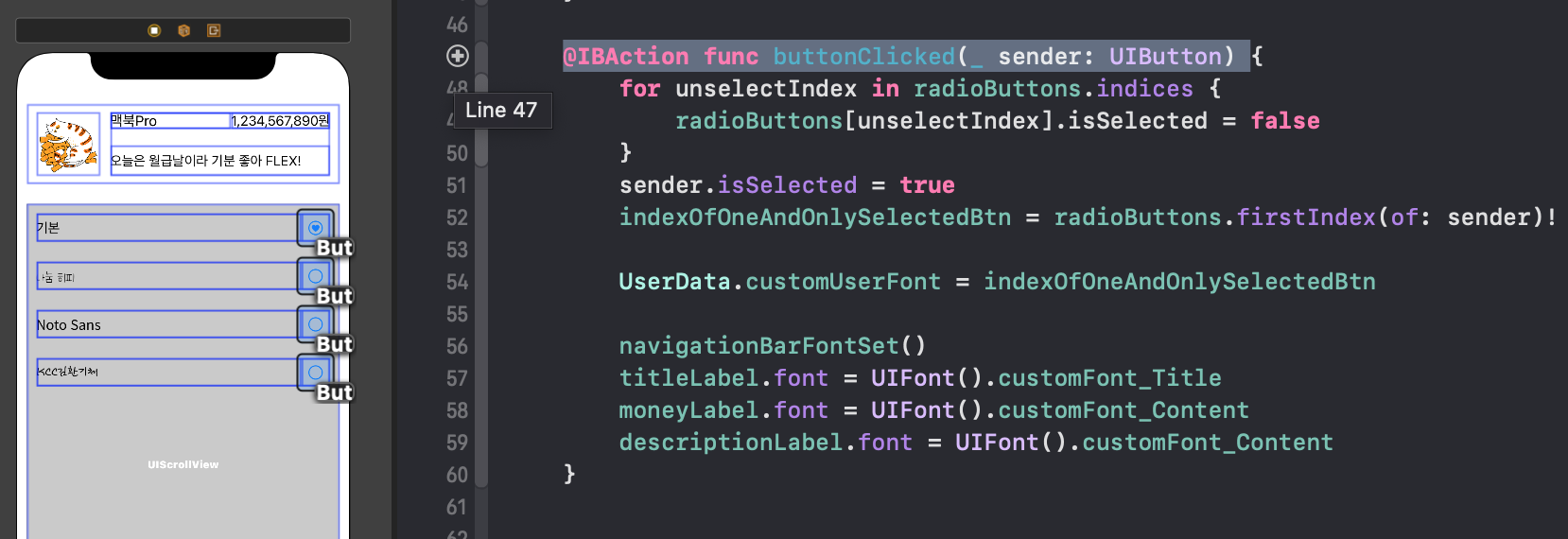
액션 함수에서 선택된 버튼은 isSelected를 true로 그 외에는 false로 바꿔주며 선택된 인덱스를 UserData에 담아주면서 사용자가 선택한 코드가 전체에 적용되게 바꿔준다.
이러면 라디오 버튼 구현 완료

그리고 처음에 들어왔을 때는 사용자 폰트가 눌러져 있게 설정하고 그 외에는 normal로 해놓으면 된다.
var indexOfOneAndOnlySelectedBtn = UserData.customUserFont radioButtons.forEach{ $0.setImage(UIImage(systemName: "circle"), for: .normal) $0.setImage(UIImage(systemName: "heart.circle"), for: .selected) } radioButtons[indexOfOneAndOnlySelectedBtn].isSelected = true그럼 이렇게 완성이 됐고 다른 뷰들도 꼼꼼히 확인하며 적용 안 된 곳은 없는지 파악하고 폰트가 잘 저장되는지 파악한다.

사용자 커스텀 폰트 구현 완료 새 기능이 추가되었으니 안정성 체크하고 업데이트 심사를 넣는다!
방법은 기존 포스팅 참고
앱 업데이트 배포
애널리틱스 및 크래시틱스를 달고 기존 UX를 개선하여 업데이트하려 한다. 먼저 버전을 기존 것보다 올려준다. 아카이브 하기 전에 실기기나 Any iOS Device로 바꿔준다. (시뮬레이터로 하면 아카이
yeop96.tistory.com
그러면 문제없이 사용자 글꼴 설정 기능을 넣은 1.0.5 버전 업데이트를 성공적으로 심사 통과한다ㅏㅏ


이렇게 사용자분 피드백을 받아 개선해 업데이트를 완료했다 (•̀ㅅ•́)ฅ!
'프로그래밍 > iOS 배포' 카테고리의 다른 글
iOS 15 + NavigationBar, Tabbar 배경 구분선 투명해진건에 대하여 (0) 2022.03.19 앱 업데이트 배포 (1) 2022.03.19 iOS 출시 프로젝트 24일차 - 감정 소비 출시 (0) 2021.12.11 iOS 출시 프로젝트 22일차 - 업데이트 기획 (0) 2021.12.07 iOS 출시 프로젝트 21일차 - 심사 대기 중 (0) 2021.12.05